この記事は、テンプレートのbody要素の編集の記事の続きで、無料ホームページテンプレート.comのテンプレートをMODXで使う時の方法を書いています。
テンプレートのトップページ(index.html)を編集します。
index.htmlをテキストエディタで開いておく。

トップページのbody要素の編集
トップページの<body> ~ <body>の間の編集をします。
メイン画像部分の編集
トップページのメイン画像の部分を編集します。

メイン画像の部分に表示したい画像(名前は「mainImg.jpg」)を準備し、サーバにアップする。
※このサイトでは、ドメイン/img/ にアップしました。
※画像の大きさはテンプレートで「width="940" height="300"」となっているので、同じ大きさにしました。

index.html のメイン画像のリンク先を画像をアップ先に書き換えます。
<!-- メイン画像 -->と書いてある2行下付近
<div id="mainBanner" class="mainImg">
<img src="images/mainImg.jpg" width="940" height="300" alt="">
↓
<div id="mainBanner" class="mainImg">
<img src="ドメイン/img/mainImg.jpg" width="940" height="300" alt="">
メイン画像のスローガンの編集
メイン画像の部分にあるスローガンの編集をします。

index.html の下記の部分を書き換えます。
<!-- メイン画像 -->と書いてある3行下付近
※不必要な場合は <div class="slogan">~</div> までの4行をバサッと消しましょう。
このサイトでは<h2>~</h2>を残しています。
<div class="slogan">
<h2>Lorem ipsum dolor sit amet</h2>
<h3>Donec ut magna in dolor aliquet feugiat eu eget risus.</h3>
</div>
↓
<div class="slogan">
<h2>スローガン1</h2>
<h3>スローガン2</h3>
</div>
記事やリンクの編集
メイン画像の下にある記事やリンクの編集をします。

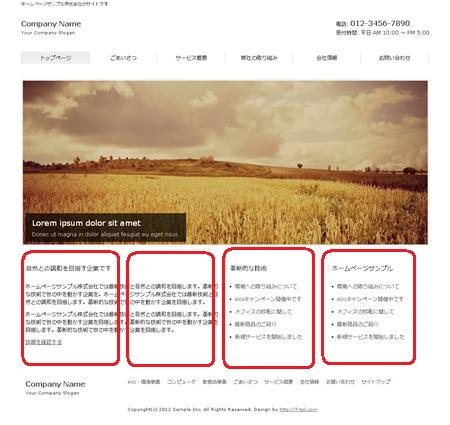
テンプレートでは、左半分は記事で、右半分はリンクになっています。
このサイトでは、全部で4分割にして、一番左を記事、右3つをカテゴリの記事リンクにしたいと思います。

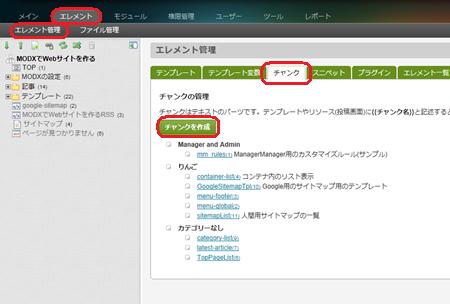
管理しやすいように、チャンクを作成します。
「エレメント」 > 「エレメント管理」 > 「チャンク」 > 「チャンクを作成」の順にクリック。

チャンク名 = トップコンテンツ (※自分でわかりやすい名前)
チャンクコードは以下。
<article class="grid">
[*content*]
</article>
<article class="grid">
<h3>MODXの設定</h3>
[!Wayfinder?
&startId=`6`
&outerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&innerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&parentRowTpl=`@CODE:<ul><li><a href="[+wf.link+]">[+wf.linktext+]</a></li>[+wf.wrapper+]</ul>`
&rowTpl=`@CODE:<li><a href="[+wf.link+]">[+wf.linktext+]</a></li>`
!]
</article>
<article class="grid">
<h3>記事</h3>
[!Wayfinder?
&startId=`14`
&outerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&innerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&parentRowTpl=`@CODE:<ul><li><a href="[+wf.link+]">[+wf.linktext+]</a></li>[+wf.wrapper+]</ul>`
&rowTpl=`@CODE:<li><a href="[+wf.link+]">[+wf.linktext+]</a></li>`
!]
</article>
<article class="grid">
<h3>テンプレート</h3>
[!Wayfinder?
&startId=`22`
&outerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&innerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&parentRowTpl=`@CODE:<ul><li><a href="[+wf.link+]">[+wf.linktext+]</a></li>[+wf.wrapper+]</ul>`
&rowTpl=`@CODE:<li><a href="[+wf.link+]">[+wf.linktext+]</a></li>`
!]
</article>
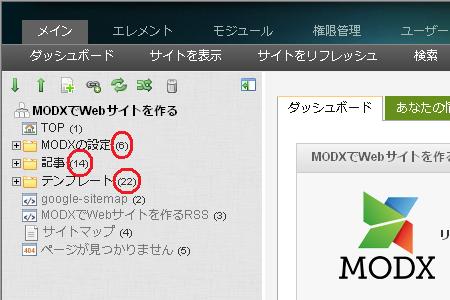
ちなみに、 &startId=`6` の数値の部分はカテゴリ(コンテナ)のidです。

index.html を下のように書き換えます。
<section class="gridWrapper" id="sub"> の部分
<section class="gridWrapper" id="sub">
<article class="grid col2">
<h3>自然との調和を目指す企業です</h3>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を。ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。革新的な技術で世の中を動かす企業を目指します。革新的な技術で世の中を動かす企業を目指します。</p>
<p class="readmore"><a href="subpage.html">詳細を確認する</a></p>
</article>
<article class="grid">
<h3>革新的な技術</h3>
<ul>
<li><a href="subpage.html">環境への取り組みについて</a></li>
<li><a href="subpage.html">ecoキャンペーン開催中です</a></li>
<li><a href="subpage.html">オフィスの移転に関して</a></li>
<li><a href="subpage.html">最新商品のご紹介</a></li>
<li><a href="subpage.html">新規サービスを開始しました</a></li>
</ul>
</article>
<article class="grid">
<h3>ホームページサンプル</h3>
<ul>
<li><a href="subpage.html">環境への取り組みについて</a></li>
<li><a href="subpage.html">ecoキャンペーン開催中です</a></li>
<li><a href="subpage.html">オフィスの移転に関して</a></li>
<li><a href="subpage.html">最新商品のご紹介</a></li>
<li><a href="subpage.html">新規サービスを開始しました</a></li>
</ul>
</article>
</section>
↓
<section class="gridWrapper" id="sub">
{{トップコンテンツ}}
</section>
次は、テンプレートのサブページのbody要素の編集です。
この記事は、無料ホームページテンプレート.comのテンプレートを使っています
