この記事は、テンプレートのhead要素の編集の記事の続きで、無料ホームページテンプレート.comのテンプレートをMODXで使う時の方法を書いています。
テンプレートのトップページ(index.html)とサブページ(subpage.html)のhead要素の共通の部分を編集します。
index.htmlとsubpage.htmlをテキストエディタで開いておく。

body要素の編集
<body> ~ <body>の間の編集をします。
サイト名とスローガンの編集
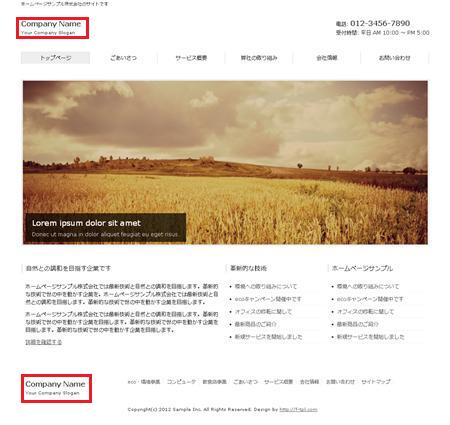
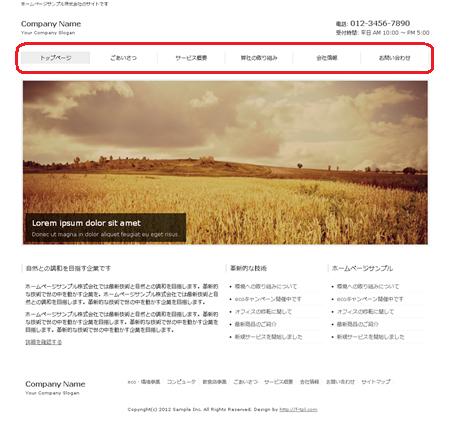
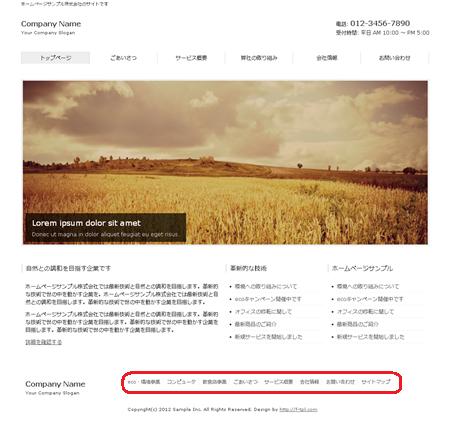
テンプレートの上部と下部にある「サイト名」と「スローガン」の編集をします。

一括で管理できるように、チャンクを使います。
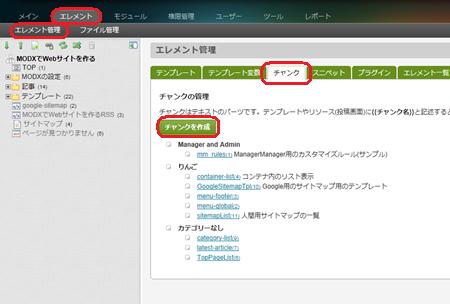
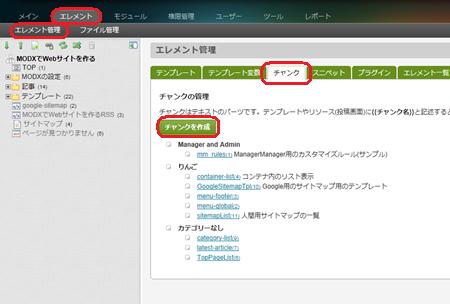
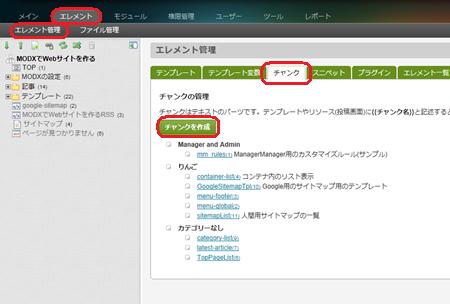
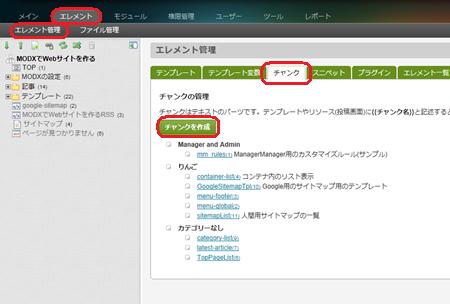
「エレメント」 > 「エレメント管理」 > 「チャンク」 > 「チャンクを作成」の順にクリック。

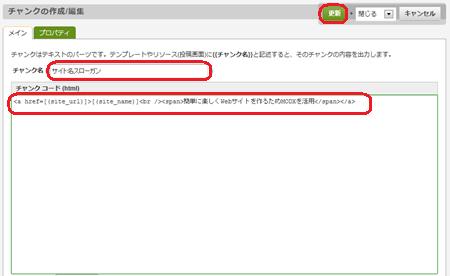
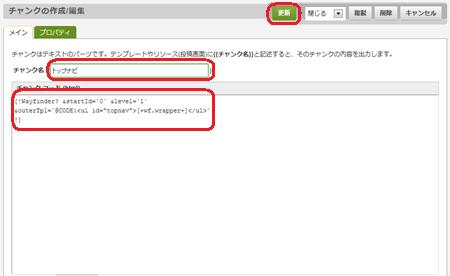
チャンク名 = サイト名スローガン (※自分でわかりやすい名前)
チャンクコードは以下。
<a href=[(site_url)]>[(site_name)]<br /><span>サイトのスローガン</span></a>
「更新」をクリック。

index.html subpage.html 両方とも下のように書き換えます。
<!-- ヘッダー -->と書いてある3行下付近
<!-- ロゴ -->
<div class="logo">
<a href="index.html">Company Name<br><span>Your Company Slogan</span></a>
</div>
<!-- / ロゴ -->
↓
<!-- ロゴ -->
<div class="logo">
{{サイト名スローガン}}
</div>
<!-- / ロゴ -->
<!-- フッター -->と書いてある6行下付近
<!-- ロゴ -->
<p class="logo"><a href="index.html">Company Name<br /><span>Your Company Slogan</span></a></p>
<!-- / ロゴ -->
↓
<!-- ロゴ -->
<p class="logo">{{サイト名スローガン}}</p>
<!-- / ロゴ -->
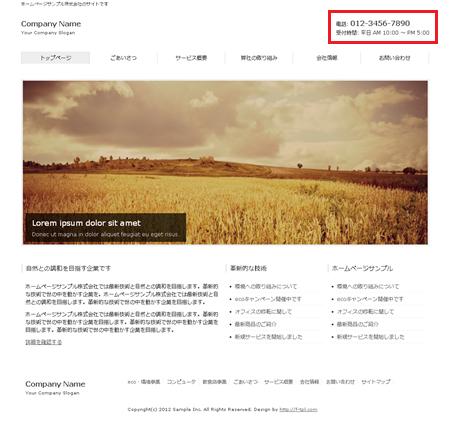
電話と受付時間の編集
テンプレートの上部にある「電話」と「受付時間」の編集をします。

一括で管理できるように、チャンクを使います。
「エレメント」 > 「エレメント管理」 > 「チャンク」 > 「チャンクを作成」の順にクリック。

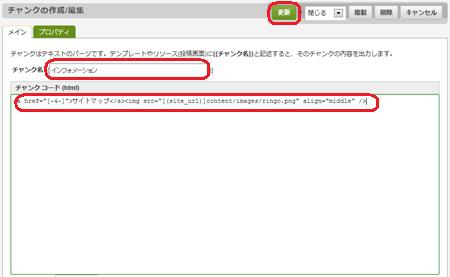
チャンク名 = インフォメーション (※自分でわかりやすい名前)
チャンクコードは、テンプレートと同じように電話番号と受付時間を使いたい場合は、以下をコピペし、電話番号と受付時間を書きかえる。
<p class="tel">電話: <strong>012-3456-7890</strong></p>
<p>受付時間: 平日 AM 10:00 ・PM 5:00</p>
このサイトでは、電話番号と受付時間は必要なく、サイトマップとキャラクターを表示したいので、以下のように書きました。
※キャラクターの画像は ドメイン/content/images/ にあらかじめアップロードしておきます。
<a href="[~4~]">サイトマップ</a><img src="[(site_url)]content/images/ringo.png" align="middle" />
※サイトマップのリンク先の数字はサイトマップの記事のIDです。

「更新」をクリック。

index.html subpage.html 両方とも下のように書き換えます。
<!-- ロゴ -->の下付近
<!-- 電話番号+受付時間 -->
<div class="info">
<p class="tel">電話: <strong>012-3456-7890</strong></p>
<p>受付時間: 平日 AM 10:00 ・PM 5:00</p>
</div>
<!-- / 電話番号+受付時間 -->
↓
<!-- りんご -->
<div class="info">
{{インフォメーション}}
</div>
<!-- / りんご -->
トップナビゲーションの編集
テンプレートの上部にある「トップナビゲーション」の編集をします。

一括で管理できるように、チャンクを使います。
「エレメント」 > 「エレメント管理」 > 「チャンク」 > 「チャンクを作成」の順にクリック。

チャンク名 = トップナビ (※自分でわかりやすい名前)
チャンクコードは、直接ページを指定したい場合は、下記のように表示したいページのURLなどに書き換えたものをコピペする。
※直接ページを指定する場合は、「<li class="active">」の「class="active"」ははずす。
<ul id="topnav">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="subpage.html">ごあいさつ</a></li>
<li><a href="subpage.html">サービス概要</a></li>
<li><a href="subpage.html">弊社の取り組み</a></li>
<li><a href="subpage.html">会社情報</a></li>
<li><a href="subpage.html">お問い合わせ</a></li>
</ul>
↓
<ul id="topnav">
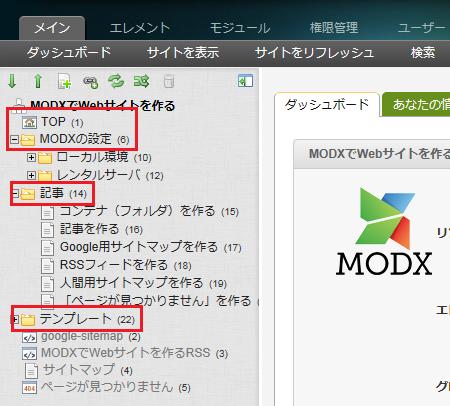
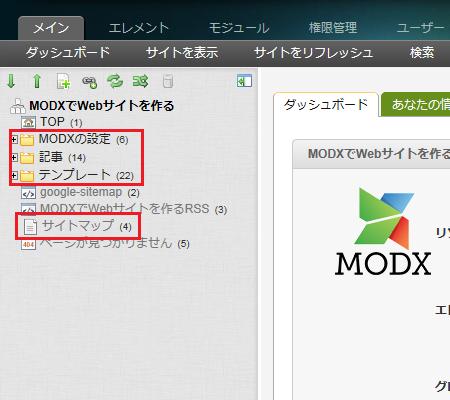
<li><a href="[(site_url)]">トップページ</a></li><li><a href="[~6~]">MODXの設定</a></li>
<li><a href="[~14~]">記事</a></li>
<li><a href="[~22~]">テンプレート</a></li>
</ul>
このサイトでは、トップページと1階層目(メニューに表示になっている分のみ)を自動で表示したいと思います。

下記のように書いてます。
[!Wayfinder? &startId=`0` &level=`1`
&outerTpl=`@CODE:<ul id="topnav">[+wf.wrapper+]</ul>`
!]
「更新」をクリック。

index.html subpage.html 両方とも下のように書き換えます。
<div id="wrapper">の下付近
<!-- トップナビゲーション -->
<ul id="topnav">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="subpage.html">ごあいさつ</a></li>
<li><a href="subpage.html">サービス概要</a></li>
<li><a href="subpage.html">弊社の取り組み</a></li>
<li><a href="subpage.html">会社情報</a></li>
<li><a href="subpage.html">お問い合わせ</a></li>
</ul>
<!-- トップナビゲーション -->
↓
<!-- トップナビゲーション -->
{{トップナビ}}
<!-- トップナビゲーション -->
フッターメニューの編集
テンプレートの下部にある「メニュー」の編集をします。

一括で管理できるように、チャンクを使います。
「エレメント」 > 「エレメント管理」 > 「チャンク」 > 「チャンクを作成」の順にクリック。

チャンク名 = フッターメニュー (※自分でわかりやすい名前)
チャンクコードは、直接ページを指定したい場合は、下記のように表示したいページのURLなどに書き換えたものをコピペする。
<ul>
<li><a href="subpage.html">eco・環境事業</a></li>
<li><a href="subpage.html">コンピュータ</a></li>
<li><a href="subpage.html">飲食店事業</a></li>
<li><a href="subpage.html">ごあいさつ</a></li>
<li><a href="subpage.html">サービス概要</a></li>
<li><a href="subpage.html">会社情報</a></li>
<li><a href="subpage.html">お問い合わせ</a></li>
<li><a href="subpage.html">サイトマップ</a></li>
</ul>
↓
<ul>
<li><a href="[(site_url)]">トップページ</a></li>
<li><a href="[~6~]">MODXの設定</a></li>
<li><a href="[~14~]">記事</a></li>
<li><a href="[~22~]">テンプレート</a></li>
<li><a href="[~4~]">サイトマップ</a></li>
</ul>
このサイトでは、1階層目(メニューに表示になっている分のみ)とサイトマップを自動で表示したいと思います。

下記のように書いてます。
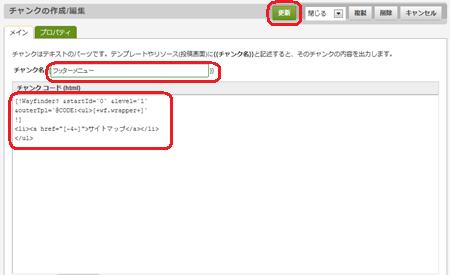
[!Wayfinder? &startId=`0` &level=`1`
&outerTpl=`@CODE:<ul>[+wf.wrapper+]`
!]
<li><a href="[~4~]">サイトマップ</a></li>
</ul>
「更新」をクリック。

index.html subpage.html 両方とも下のように書き換えます。
<!-- フッター -->領域の<!-- ロゴ -->の下付近
<article class="grid col3">
<ul>
<li><a href="subpage.html">eco・環境事業</a></li>
<li><a href="subpage.html">コンピュータ</a></li>
<li><a href="subpage.html">飲食店事業</a></li>
<li><a href="subpage.html">ごあいさつ</a></li>
<li><a href="subpage.html">サービス概要</a></li>
<li><a href="subpage.html">会社情報</a></li>
<li><a href="subpage.html">お問い合わせ</a></li>
<li><a href="subpage.html">サイトマップ</a></li>
</ul>
↓
<article class="grid col3">
{{フッターメニュー}}
<h1>要素の編集
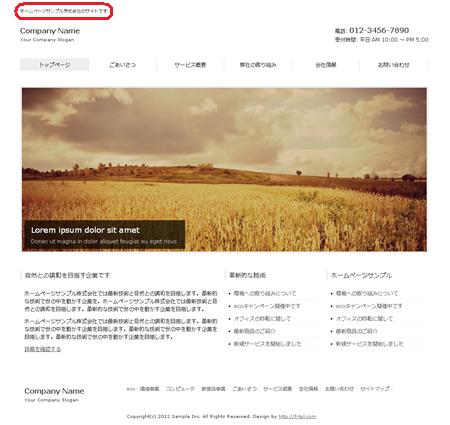
テンプレートの最上部にある「<h1>要素」の編集をします。

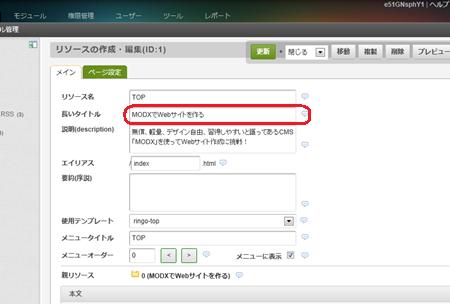
MODXの入力画面の「長いタイトル」を使います。
長いタイトルのリソース変数は [*longtitle*] です。

index.html subpage.html 両方とも下のように書き換えます。
<body>タグの下
<h1><p class="inner">ホームページサンプル株式会社のサイトです</p></h1>
↓
<h1><p class="inner">[*longtitle*]</p></h1>
copyrightの編集
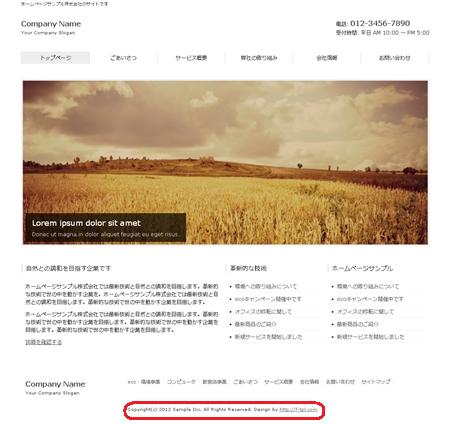
テンプレートの下部にある「copyright」の編集をします。

index.html subpage.html 両方とも下のように書き換えます。
フッターメニューの下
<p class="copyright">Copyright(c) 2012 Sample Inc. All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></p>
↓
<p class="copyright">Copyright(c) 2014 [(site_name)] All Rights Reserved. Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a></p>
※ Design by <a href="http://f-tpl.com" target="_blank" rel="nofollow">http://f-tpl.com</a> の部分は消してはいけません。
消したい場合は、ライセンス購入が必要になります。
次は、テンプレートのトップページのbody要素の編集です。
この記事は、無料ホームページテンプレート.comのテンプレートを使っています
