ロリポップのレンタルサーバーでSSLを設定する
Google Chromeでは2018年7月からSSLに対応していないサイトには警告が出るらしいですね。
SSLの目的はWebサイトを閲覧する人が安全に利用できることですよね。
私はSSLのサイトかどうかは、ネットショッピングをする時は確認します。
私は、記録の意味も込めてWebサイトを運用していますが、「少しでも誰かのお役に立てたらいいな」という気持ちでも運営しているので、安全に閲覧してもらえることを考え、SSLを導入していきたいと思います。
このサイトでは、ロリポップのレンタルサーバーを利用しています。
ロリポップでは無料で独自SSLを設定できるので、それを使っていきます。
設定
ロリポップにログインし、[セキュリティ]をクリックします。

[独自SSL証明書導入]をクリックします。

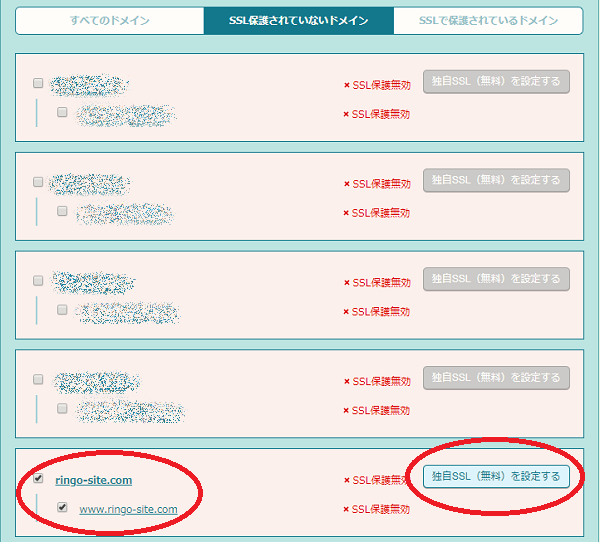
SSLを導入したいサイトにチェックを入れ、[独自SSL(無料)を設定する]ボタンをクリックします。

「SSL設定作業中」という表示になりました。5分ぐらい経つと設定作業が終了するようです。

[SSLで保護されているドメイン]をクリックしてみると、設定が終了しています。

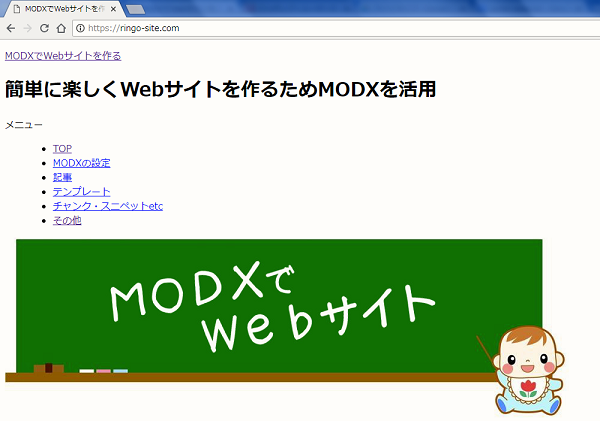
「https」で始まるURLでアクセスしてみます。
MODXの設定が「http」で設定されているので、レイアウトが崩れていますね。

とりあえず「http」も「https」もアクセスできるので、色々な部分をおいおい修正していきます。
