人間用サイトマップを作る
人間用のサイトマップは、サイト内の全てのページを一覧(目次)で表示し、人が見てわかるようにします。
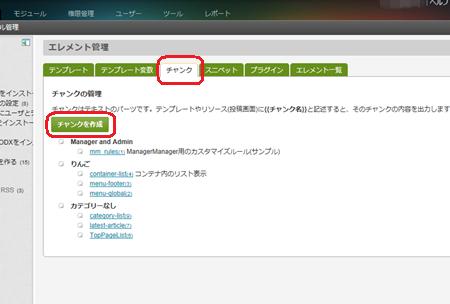
「チャンク」 > 「チャンクを作成」 の順にクリック。

チャンク名 = sitemapList
チャンクコードに以下をコピペ。
----- この下の行からコピー -----
[!Wayfinder?
&startId=`0`
&outerTpl=`@CODE:<ul style="margin-left:3%;">[+wf.wrapper+]</ul>`
&innerTpl=`@CODE:<ul style="margin-left:3%;">[+wf.wrapper+]</ul>`
&parentRowTpl=`@CODE:<ul><li><a href="[+wf.link+]">[+wf.linktext+]</a></li>[+wf.wrapper+]</ul>`
&rowTpl=`@CODE:<li><a href="[+wf.link+]">[+wf.linktext+]</a></li>`
!]
----- この上の行までコピー -----

「プロパティ」をクリックし
既存のカテゴリー = 自分がわかりやすいカテゴリー
チャンクの説明 = あとから見て何のチャンクかわかるように説明を入力。(ここでは、「人間用サイトマップの一覧」と入力しています)
「更新」をクリック。

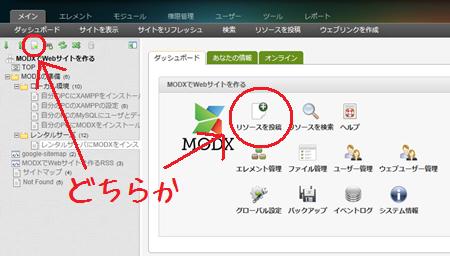
「リソースを投稿」をクリック。

リソース名 = サイトマップ
長いタイトル = サイトマップ
説明(description) = 好きなように入力
エイリアス = sitemap
使用テンプレート = テンプレートができている場合には選択する
メニューオーダー = ツリーの下に行くように大きめの番号を入力
メニュー表示 = チェックをはずす

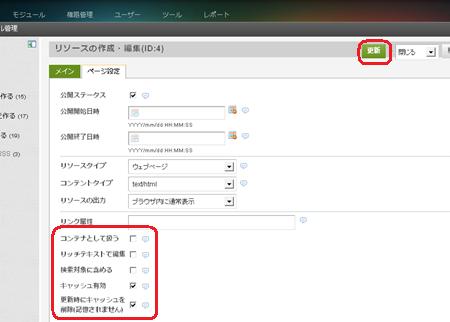
「ページ設定」タブをクリックし
コンテナとして扱う = チェックしない
リッチテキストで編集 = チェックしない
検索対象に含める = チェックしない
キャッシュ有効 = チェック
更新時にキャッシュを削除(記憶されません) = チェック
「更新」をクリック。(一旦、更新する)

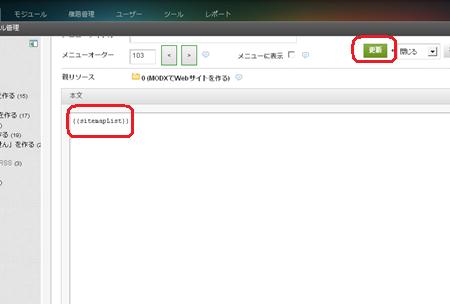
再度、サイトマップの記事を開き、「本文」に下記をコピペ。
----- この下の行からコピー -----
{{sitemapList}}
----- この上の行までコピー -----
「更新」をクリック。

これで完成です。
