この記事は、テンプレートのサブページのbody要素の編集の記事の続きで、無料ホームページテンプレート.comのテンプレートをMODXで使う時の方法を書いています。
編集したトップページ用のindex.htmlとトップページ以外用のsubpage.htmlをMODXのテンプレートに設定します。
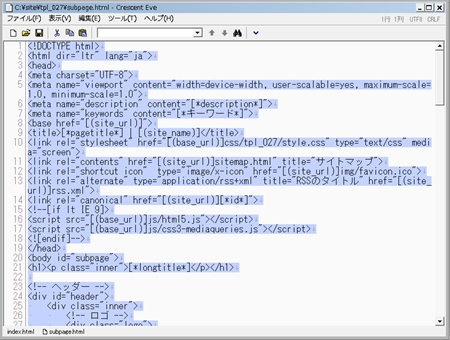
index.htmlとsubpage.htmlをテキストエディタで開いておく。

トップページのテンプレートを設定
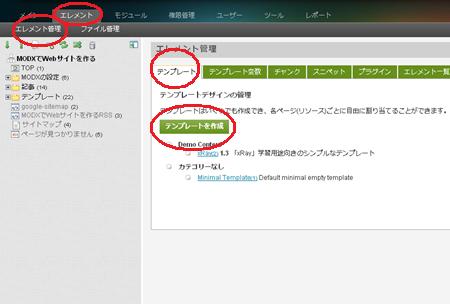
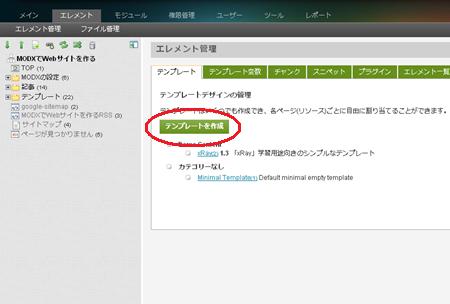
「エレメント」 > 「エレメント管理」 > 「テンプレート」 > 「テンプレートを作成」の順にクリック。

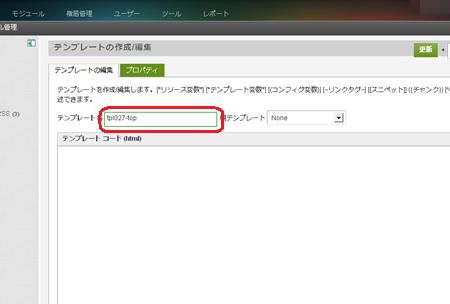
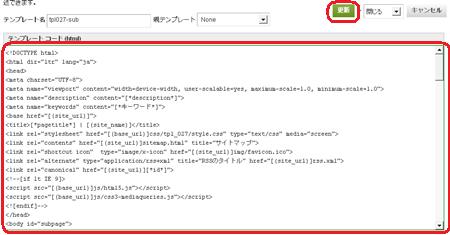
「テンプレート名」を入力。
このサイトでは、「tpl027」という名前にしているので、「tpl027-top」としています。

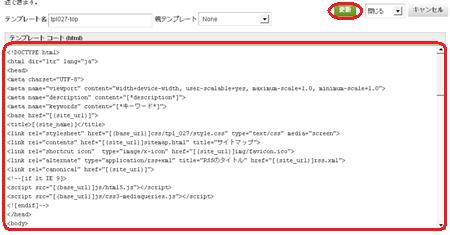
編集したindex.htmlの全文をコピー。

MODXのテンプレートコードの部分に貼り付け、「更新」をクリック。

サブページのテンプレートを設定
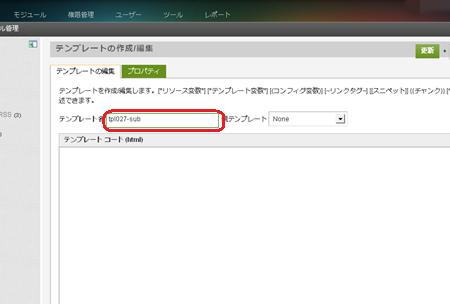
「テンプレートを作成」をクリック。

「テンプレート名」を入力。
このサイトでは、「tpl027-sub」としています。

編集したsubpage.htmlの全文をコピー。

MODXのテンプレートコードの部分に貼り付け、「更新」をクリック。

テンプレートにテンプレート変数を関連付ける
テンプレート変数はテンプレートに関連づけておかないと、そのテンプレートではテンプレート変数のデータが表示されません。
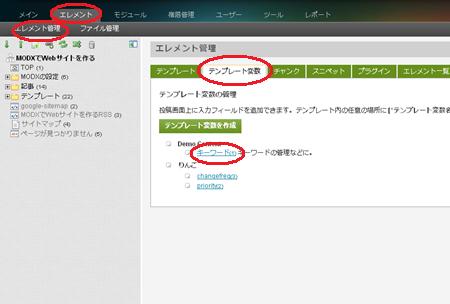
「エレメント」 > 「エレメント管理」 > 「テンプレート変数」 > 「キーワード」の順にクリック。

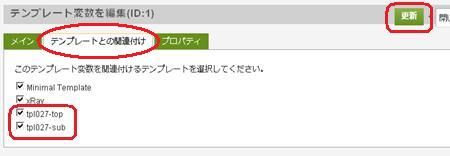
「テンプレートとの関連付け」をクリックし、設定したテンプレートの「tpl027-top」と「tpl027-sub」にチェックを入れ、「更新」をクリック。

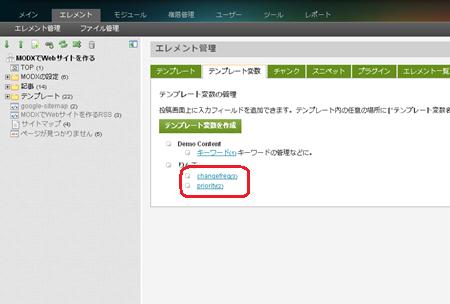
残りのテンプレート変数の「changefreq」と「priority」もテンプレートの「tpl027-top」と「tpl027-sub」と関連付ける。

記事にテンプレートを設定
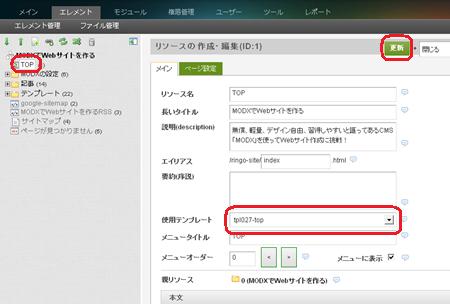
「TOP」記事をクリックし、「使用テンプレート」で「tpl027-top」を選択し、「更新」をクリック。

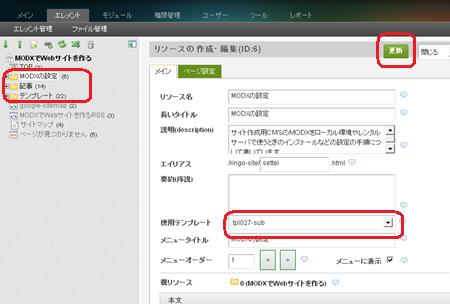
トップページ以外の記事(Google用のサイトマップ、RSSを除く)は「使用テンプレート」に「tpl027-sub」を選択し、「更新」をクリック。

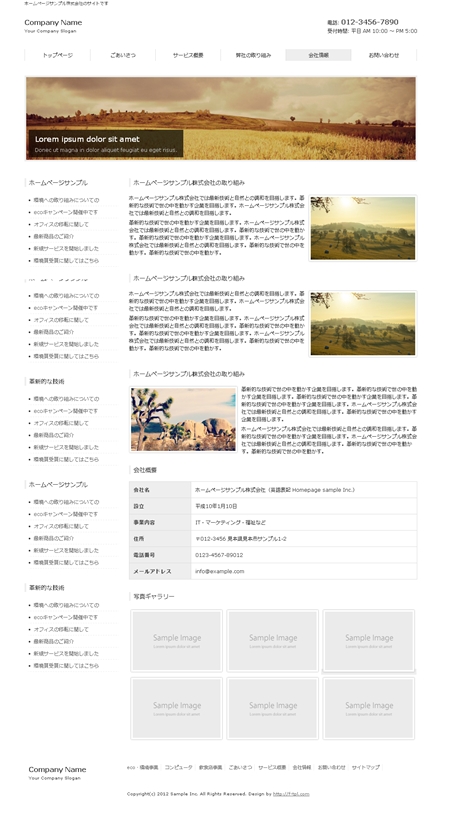
トップページ テンプレート編集前後

↓

サブページ テンプレート編集前後

↓

これで、テンプレートの設定は終わりです。
※このサイトでは、テンプレートの基本色のグレーをグリーンに変えたり、<h3 class="heading">やリンクのstyleも変えています。
この記事は、無料ホームページテンプレート.comのテンプレートを使っています
