この記事は、テンプレートのトップページのbody要素の編集の記事の続きで、無料ホームページテンプレート.comのテンプレートをMODXで使う時の方法を書いています。
テンプレートのサブページ(subpage.html)を編集します。
subpage.htmlをテキストエディタで開いておく。

サブページのbody要素の編集
サブページの<body> ~ <body>の間の編集をします。
サブ画像部分の編集
サブページのサブ画像の部分を編集します。

基本的に、メイン画像部分の編集と同じです。
このサイトでは、サブ画像は使わないので、<!-- サブ画像 -->~<!-- / サブ画像 -->の行を削除しました。
<!-- サブ画像 -->
<div id="mainBanner" class="subImg">
<img src="images/mainImg2.jpg" alt="" width="940" height="200">
<div class="slogan">
<h2>Lorem ipsum dolor sit amet</h2>
<h3>Donec ut magna in dolor aliquet feugiat eu eget risus.</h3>
</div>
</div>
<!-- / サブ画像 -->
↓
削除
コンテンツ部分の編集
サブページのコンテンツの部分を編集します。

このサイトでは、pagetitleを記事の<h2>要素にし、その下にcontentの部分を記事にしています。
subpage.html の下記の部分を書き換えます。
<!-- コンテンツ -->~<!-- / コンテンツ -->までの間
<section id="main">
<section class="content">
<h3 class="heading">ホームページサンプル株式会社の取り組み</h3>
<article>
<img src="images/sample1.jpg" alt="" class="alignright frame">
<p>ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす企業を目指します。ホームページサンプル株式会社では最新技術と自然との調和を目指します。</p>
<p>革新的な技術で世の中を動かす企業を目指します。ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす。革新的な技術で世の中を動かす企業を目指します。ホームページサンプル株式会社では最新技術と自然との調和を目指します。革新的な技術で世の中を動かす。革新的な技術で世の中を動かす。</p>
</article>
・・・(中略)・・・
</section>
</section>
<!-- / コンテンツ -->
↓
<!-- コンテンツ -->
<section id="main">
<section class="content">
<h2 class="heading">[*pagetitle*]</h2>
<article>
[*content*]
</article>
</section>
</section>
<!-- / コンテンツ -->
pagetitleを<h2>要素にしていますが、テンプレートのcss内に<h2 class="heading">の指定がないので付け加えます。
cssファイルやjsファイルをサーバへアップロードする でアップロードしたcssファイルをダウンロードし、下記のように<h3 class="heading">の上に書き加え、サーバへアップロードします。
h2.heading{
padding:7px;
margin:5% 0px;
font-size:16px;
font-weight:bold;
background:#657587;
color:#fff;
}
h3.heading{
padding-left:7px;
margin-bottom:17px;
font-size:14px;
border-left:4px solid #eee;
}
パンくずリストを追加
サブページのコンテンツの上部にパンくずリストを追加します。

subpage.html の <section class="content">と<h2 class="heading">の間に下記のように書き加えます。
<!-- コンテンツ -->
<section id="main">
<section class="content">
<h2 class="heading">[*pagetitle*]</h2>
<article>
[*content*]
</article>
</section>
</section>
<!-- / コンテンツ -->
↓
<!-- コンテンツ -->
<section id="main">
<section class="content">
<p>[[TopicPath]]</p>
<h2 class="heading">[*pagetitle*]</h2>
<article>
[*content*]
</article>
</section>
</section>
<!-- / コンテンツ -->
左サイドメニューの編集
左サイドのメニューを編集します。

一括で管理できるように、チャンクを使います。
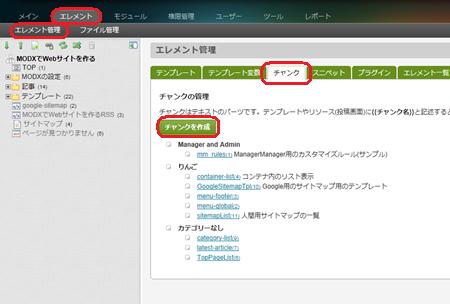
「エレメント」 > 「エレメント管理」 > 「チャンク」 > 「チャンクを作成」の順にクリック。

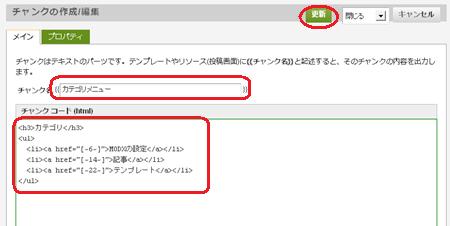
チャンク名 = カテゴリメニュー (※自分でわかりやすい名前)
チャンクコードは、直接ページを指定したい場合は、下記のように表示したいページのリンクを書く。
<h3>カテゴリ</h3>
<ul>
<li><a href="[~6~]">MODXの設定</a></li>
<li><a href="[~14~]">記事</a></li>
<li><a href="[~22~]">テンプレート</a></li>
</ul>
「更新」をクリック。

subpage.html の <aside id="sub">と</aside>の間に下のように書き換えます。
<aside id="sub">
<section class="grid">
<h3>ホームページサンプル</h3>
<ul>
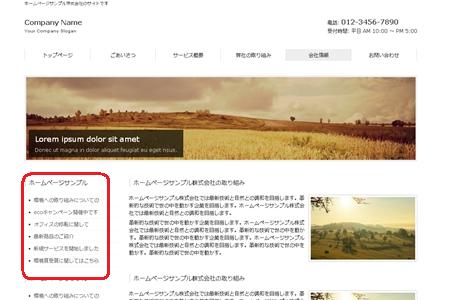
<li><a href="subpage.html">環境への取り組みについての</a></li>
<li><a href="subpage.html">ecoキャンペーン開催中です</a></li>
<li><a href="subpage.html">オフィスの移転に関して</a></li>
<li><a href="subpage.html">最新商品のご紹介</a></li>
<li><a href="subpage.html">新規サービスを開始しました</a></li>
<li><a href="subpage.html">環境賞受賞に関してはこちら</a></li>
</ul>>
</section>
<section class="grid">
<h3>革新的な技術</h3>
<ul>
<li><a href="subpage.html">環境への取り組みについての</a></li>
<li><a href="subpage.html">ecoキャンペーン開催中です</a></li>
<li><a href="subpage.html">オフィスの移転に関して</a></li>
<li><a href="subpage.html">最新商品のご紹介</a></li>
<li><a href="subpage.html">新規サービスを開始しました</a></li>
<li><a href="subpage.html">環境賞受賞に関してはこちら</a></li>
</ul>
・・・(中略)・・・
</section>
</aside>
↓
<aside id="sub">
<section class="grid">
{{カテゴリメニュー}}
</section>
</aside>
次は、テンプレート用に編集したindex.htmlとsubpage.htmlをMODXで使えるようにする です。
この記事は、無料ホームページテンプレート.comのテンプレートを使っています
